
In the wide world of web development, there are hundreds of different roles a person can take. You can be a software engineer, a database administrator, a data scientist, a UX designer. Yet one role stands above the rest, often pulling in higher salaries and job offers with better companies. That role is the full stack developer.
What is a full stack developer, how is it defined, and why are they important? How can becoming one help you get a better job in the tech industry, and what language(s) should you learn to get started?
Let’s dig in!
Defining the Full Stack Developer
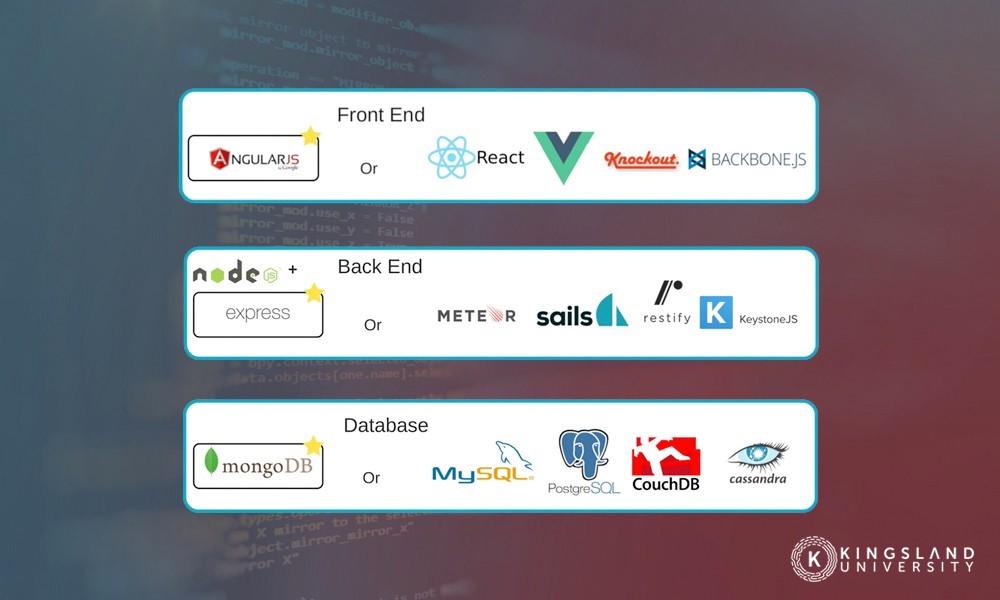
Everyone you ask will have a different definition of full stack, but they all share one core truth. In the process of developing a website, cloud software, or a business app, you have two groups of people. You have the front-end developers who handle user interface, website design, graphic design, and other customer-visible elements. Then you have the back-end developers, who design and administrate databases and networks, providing the invisible platform for the front end to work.
A full stack developer is a single person with the skills to handle both the front and the back end of development. Also known as a T-shaped developer, they have a broad base of skills in all development areas, but a critical specialty or two making them extra-valuable.

Some people argue that a full stack developer is a fake position; that any software engineer is, by definition, a full stack developer. Others argue that full stack developers are more rounded, with a broader skill base than the average software engineer.
The secret of the tech world is that, in a sense, they’re both right. The term “full stack” may be a modern buzzword, but it has developed meaning despite its origins. Existing developers might not like the name change, but it’s crucial when businesses are hiring specifically for full stack developers, and when managers are looking for that broad skill base.
Becoming a full stack developer can be done in three ways.
- Start with front-end development and expand your knowledge to back-end technologies.
- Start with back-end development and expand your knowledge to front-end development.
- Start with a broad education in both front and back-end development, and drill down in specialties you enjoy.
You can also pursue full stack development in many different areas of expertise, for example:
- Traditional web and software development. Websites, web apps, cloud services – these are all a huge growth industry.
- Mobile stack development. Mobile device usage is on the rise, device power is increasing, and the range of applications and features on offer is always expanding.
- Native application development. Specific kinds of devices, like medical devices, scientific equipment, manufacturing tools, and other specialized machinery needs programming as well. A full stack developer makes an excellent native application developer.
Regardless of your eventual goals, developing a basic understanding of all aspects of development, front to back, is essential.
The Benefits of Being a Full Stack Developer
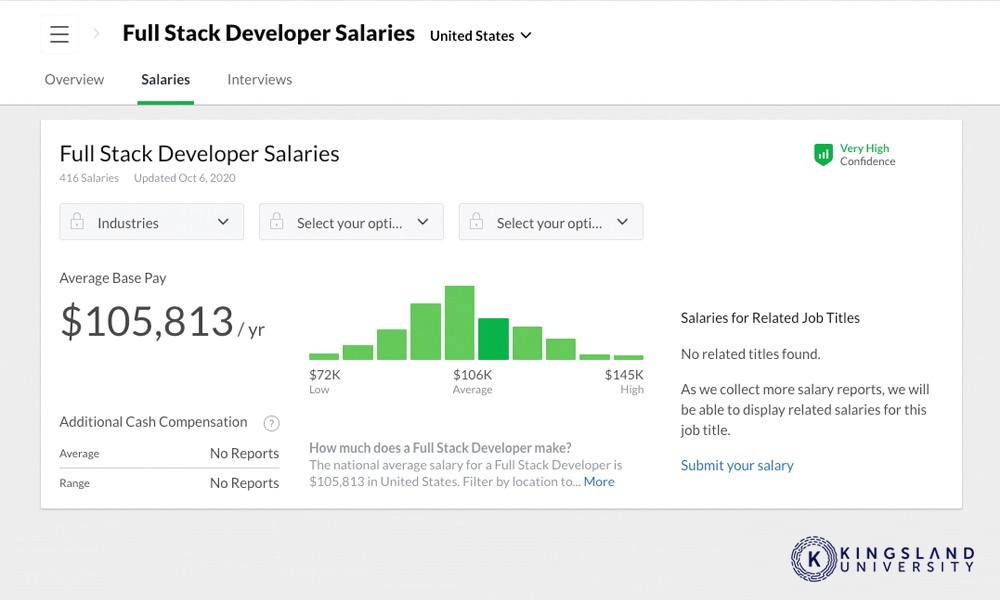
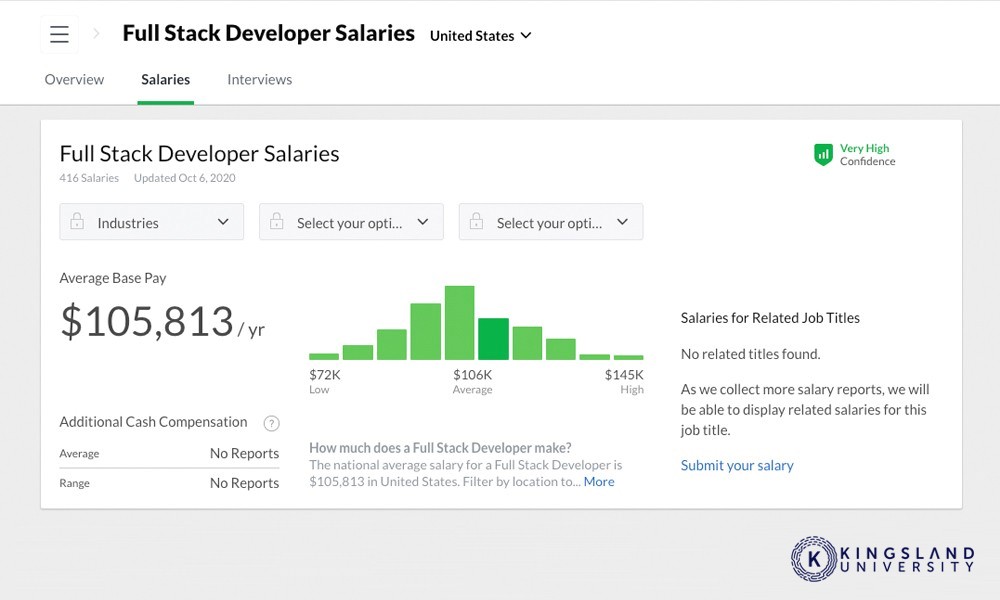
So what’s the point of being a “jack of all trades” developer instead of specializing in front-end or back-end? After all, in most industries, a specialist makes more money and has better job prospects than a generalist, right?
The truth is, in development, someone who is flexible, adaptable, and knowledgeable is a hugely sought-after asset. Two full-stack developers can work well together, pooling their knowledge and developing an end-to-end solution, whereas a front-end and a back-end developer working together might not even speak the same (metaphorical) language.

Sometimes companies want to hire developers with specific skills. Rarely will they ask for a front-end developer. Instead, they’ll ask for a UX designer, a web developer, or an app designer. Rarely will they ask for a back-end developer. Instead, they’ll ask for a database admin, a network engineer, or a software architect.
A full stack developer is more robust and more marketable to a majority of businesses out there. They want someone with flexibility who has proven that they can adapt to new languages and bring the overall skills of critical thinking, design, development, and accessibility to the table. Learning a variety of languages is helpful, but learning the underlying skills of object-oriented programming, scripting, data management, and design is much more important.
The T-shaped or full stack developer is a valuable person not just because of the skills they bring to the table, but because of their ability to interface with different teams on the front and back end of the development process, communicate with them in their languages, and bring the whole team together.
Languages Relevant to Front-End Development
Front-end development is all about what the user sees and interacts with when they use your app. It’s the visual elements of a website. It’s user experience and interface design. While learning languages is important to learn how to manipulate visual elements, a successful front-end developer needs to understand the principles of usability and design as well.

If you want to start with front-end design work and move into full stack work, starting with this set of languages is a good idea.
- HTML. HTML makes the internet world go ‘round. It’s the basic framework upon which every website is built, including this one. It’s very easy to learn, but mastering it can take some time. In a way, you can think of HTML as the skeleton of web development. It’s the bones – the individual elements of every website and web apps, such as the header, footer, navigation items, links, and images. If HTML is the skeleton of a website, then CSS is the clothing, which brings us to:
- CSS. CSS, in its modern iteration of CSS3, is a sort of accessory language to HTML. Where HTML generates the bones and the elements of a site, CSS styles and positions those elements. CSS is responsible for things like animation, dynamic content, setting and adjusting element positions, colors, and padding. Even minor details, such as colors that change when you mouse over some text, is generally achieved with CSS. The combination of HTML and CSS is the core of modern web design, and no full stack developer is complete without at least a moderate level of knowledge of both.
- JavaScript. JavaScript is a scripting language used as a sort of bridge between front-end and back-end functionality for websites and apps. Features that, in the past, required back-end coding to pull off, can be scripted client-side in JavaScript. Many modern websites have dramatically reduced functionality without it, and some simply cease to function at all. Just try browsing the web with a script-blocking extension for a while to see how different the internet looks without JavaScript.
JavaScript is arguably the most important language for a full stack developer to learn. It helps teach the fundamentals of programming. It’s powerful enough to handle client-side functionality that would otherwise require back-end development. It’s simple enough that it’s relatively easy to learn, and perhaps most importantly of all, once you learn JavaScript, you open up the doors to dozens of other powerful languages that are based on JavaScript.
There are a variety of different JavaScript-based modules that extend the functionality of the language beyond the web browser. For example:
- Node.js is an environment for running JavaScript on the back end.
- jQuery is a JavaScript library meant to take some of the load off of HTML and CSS, streamlining all three.
- ReactJS is designed to use JavaScript to develop front-end user interface components and single-page app-sites.
Learning JavaScript thus becomes the gateway into learning to utilize a wide range of possible JS uses, both in the front and back of the development stack.
Languages Relevant to Back-End Development
Back-end development is all about the infrastructure that hosts and powers apps, software, and web-based systems. It’s databases, networking, data handling, analytics, and algorithms. Languages for back-end development facilitate information processing, data handling, security, networking, and database management.

People who are more interested in the back-end technical side of running apps and websites can start there, learn deep into the infrastructure that powers the web, and expand their knowledge into front-end languages after the foundation has been established. There are several languages you can learn here to start with.
Ruby. Ruby is a general-purpose programming language developed in the mid-90s as a successor to other languages like Perl and Lisp. It’s an object-oriented language with applications in both front-end and back-end development. It can also be used as part of web development using the Ruby on Rails framework. More importantly, it was designed to use high-level syntax such that programming in Ruby is almost like programming in English.
Python. Python is one of the most common and easiest to learn programming languages in the world, used for millions of applications every year. It’s easy to learn and easy to use, designed for beginners but with powerful enough features for high-end applications. It’s not compiled, so it’s easy to make changes and see the results immediately.
PHP. PHP is a general-purpose scripting language often used as the back-end portion of a website or as part of an overall CMS. Millions of websites use PHP as a back end, including everything that runs on WordPress. Learning PHP is an excellent introduction to both back-end and front-end development practices and how they can link together. Often, a full stack developer will learn HTML, CSS, PHP, and SQL is one overall package.
Additional Language Options
Some students may be particularly interested in particular kinds of development and design outside of the typical web development pipeline. Some languages can be more useful for this career path than others.

Swift. Swift is a programming and app development language specifically designed for iOS and Apple applications. Anyone interested in developing for iOS, Apple TV, Apple Watch, or other parts of the Apple ecosystem can learn this language as a great starting point.
C, C#, C++, Objective-C. C, and the C-based languages, are often used in software development outside of web-based applications. C is commonly found in games and is one of the primary languages used in modern VR applications. Anyone looking to enter the VR ecosystem can find a lot of use in C or one of the C-based frameworks.
Which Languages are Best to Start?
In general, the languages you choose depends on where you want to start and focus your career. A full stack developer can start at either end of the stack and expand outward, or begin their foundational knowledge with the broadest, most general-use languages.
Overall, perhaps the best possible language to learn as an introduction to full stack development is JavaScript. It has a little bit of everything going for it.
- It’s relatively simple and easy to learn, making it a great tool for introductory scripting, programming, and both front- and back-end development.
- It’s an older language, so there are thousands of excellent resources for it online; every possible use case has been covered and documented by now, so decent research skills can make troubleshooting and problem solving a breeze.
- It’s a great introduction to the concepts of scripting and programming, which can carry over into other languages when you learn them later.
- It has a wide variety of possible uses linking up with HTML and CSS as part of overall website development, allowing you to create powerful applications with a relatively simple tool.
Additionally, as mentioned up above, there are a bunch of different modules that expand, alter, or change the functionality of JavaScript, yet still use the core JavaScript language. Whether it’s React, Vue, NodeJS, or another framework, the skills you learn in picking up basic JavaScript transition seamlessly to all of them.

Remember, though: JavaScript is just a place to start. Being a full stack developer is all about learning and expanding your skills and your toolset at all times. Learning new languages, learning new frameworks, picking up new techniques, and discovering new technologies; this is the life of a full stack developer.
The core skills of a full stack developer are not in specific languages, but rather in critical thinking, analysis, problem-solving, and development knowledge. Knowing many languages is great – if you know when to use the appropriate language to accomplish your task in the best and most efficient way.
Starting your education as a full stack developer means jumping in with both feet. Learning introductory languages, the principles of programming, scripting, development, and design, can all be done through the lens of a good language. Pick the one that works best for you as a starting point, and use that knowledge to dig deeper into other languages later.
Are you thinking of starting the journey to become a full stack developer? Which programming language helped you start, and what do you recommend to others? Let us know in the comments below!


